概要:在本地打包运行没有问题,部署到腾讯云服务器上,页面报错"500 This page is temporarily unavailable.",打印报错[nuxt] [request error] [unhandled] [500] document is not defined的问题处理
问题排查
打包运行运行node .output/server/index.mjs
对每一个接口进行错误监控
本地打包运行http://localhost:3000/是否正常,查看是否报错
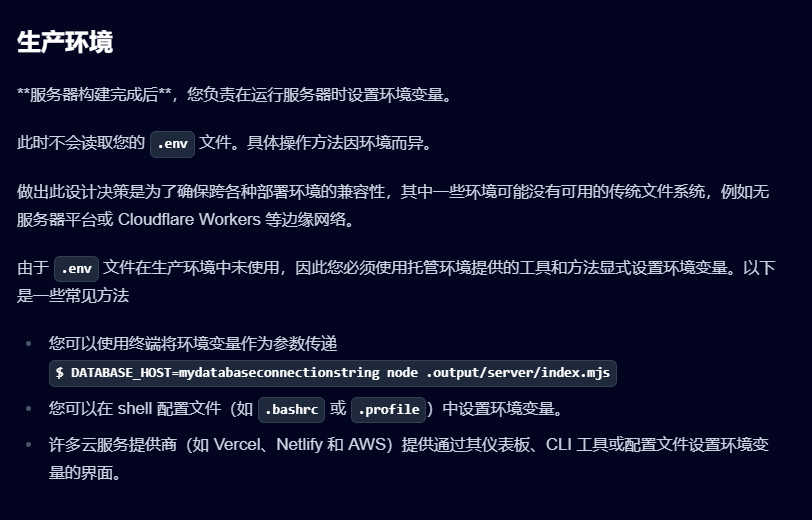
查看是否在服务端使用环境变量
由于环境不一样导致错误,加载不到env环境变量。参考文档:https://nuxtjs.org.cn/docs/guide/directory-structure/env

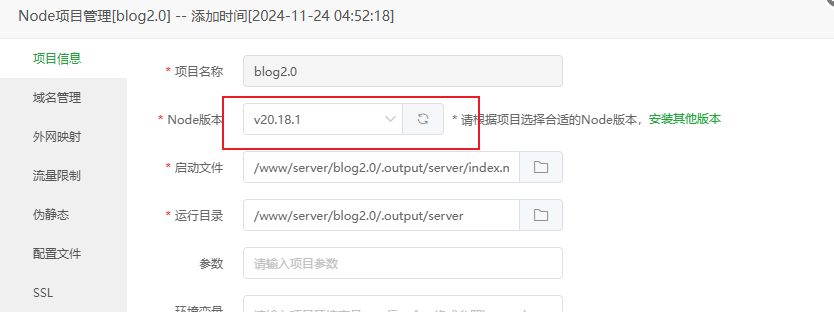
对照本地开发与服务器node版本是否一致
如果以上排查还是无法正常打包后渲染的话,那需要查看你的本地开发node版本是否与服务器版本一致。
查看node本地版本,我的就是因为node版本不一致导致的500错误。
> node -v
v20.18.0
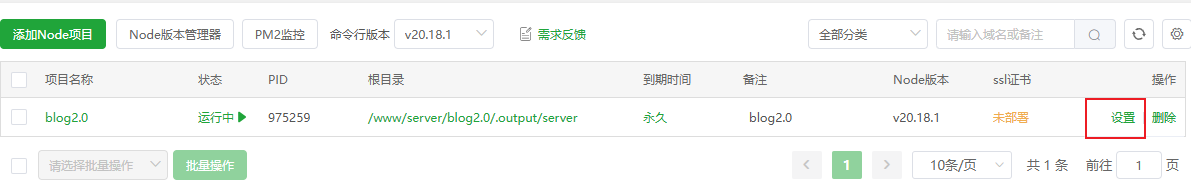
服务器node版本,我用宝塔来展示